Docusaurus 3.5
我們很開心宣布 Docusaurus 3.5。
這個版本包含許多 令人興奮的新部落格功能。
升級應該很簡單。我們的 版本發布流程 符合 語意化版本控管。次級版本沒有包含任何重大變更。

重點
部落格社群圖示
在 #10222 中,我們加入了將社群連結關聯至部落格作者的功能,適用於在 front matter 中或透過 authors.yml 檔案中宣告的行內作者。
slorber:
name: Sébastien Lorber
# other author properties...
socials:
x: sebastienlorber
linkedin: sebastienlorber
github: slorber
newsletter: https://thisweekinreact.com

可透過預先定義平台 x、linkedin、github 和 stackoverflow 提供圖示及快捷鍵。同時也可以為任何其他平台項目(例如上述範例中的 newsletter)提供完整 URL。
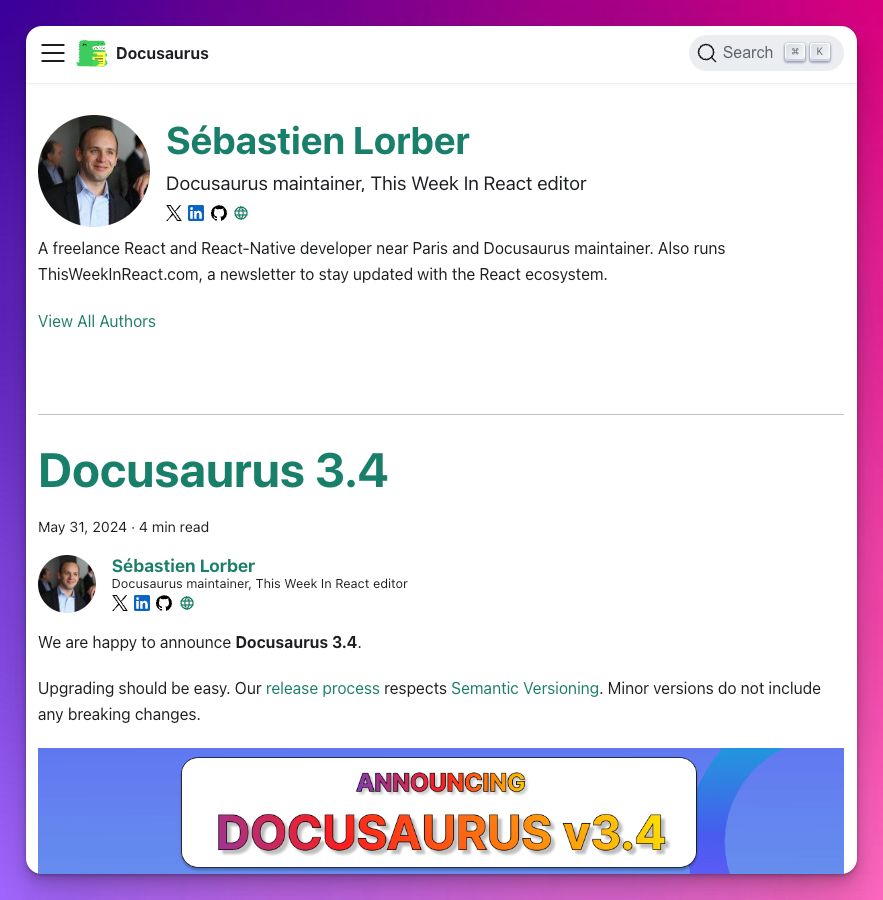
部落格作者頁面
在 #10216 中,我們新增了 全球部落格作者(在 authors.yml 宣告)擁有自己的專屬頁面,可列出所有他們參與的部落格文章這項功能。
此功能為選用,且主要適用於多作者部落格。只要設定 page: true 屬性,即可為特定作者啟用此功能
slorber:
name: Sébastien Lorber
# the description will be displayed on the author's page
description: 'A freelance React and React-Native developer...'
page: true # Turns the feature on
這會在 /blog/authors/slorber 建立一個 專屬作者頁面。

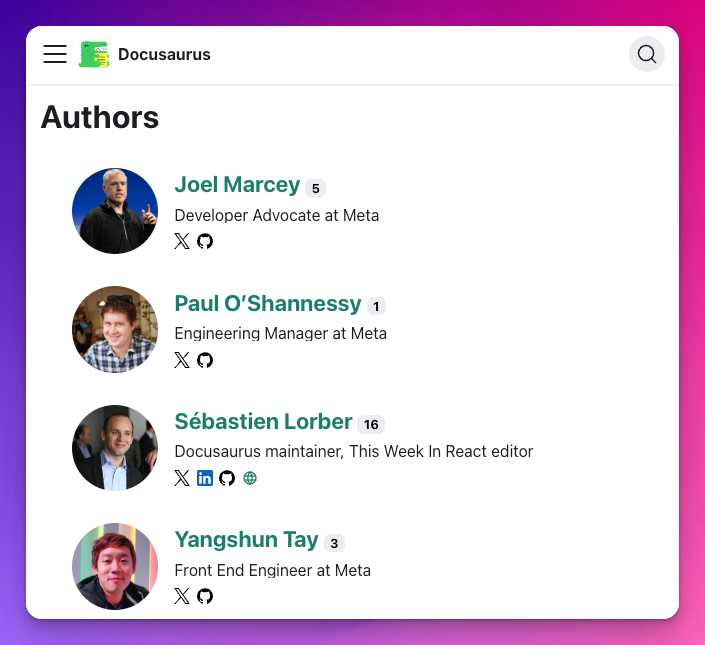
同時也會建立 作者索引頁面,列出所有部落格作者。

查看 部落格作者頁面指南 了解詳細資訊。
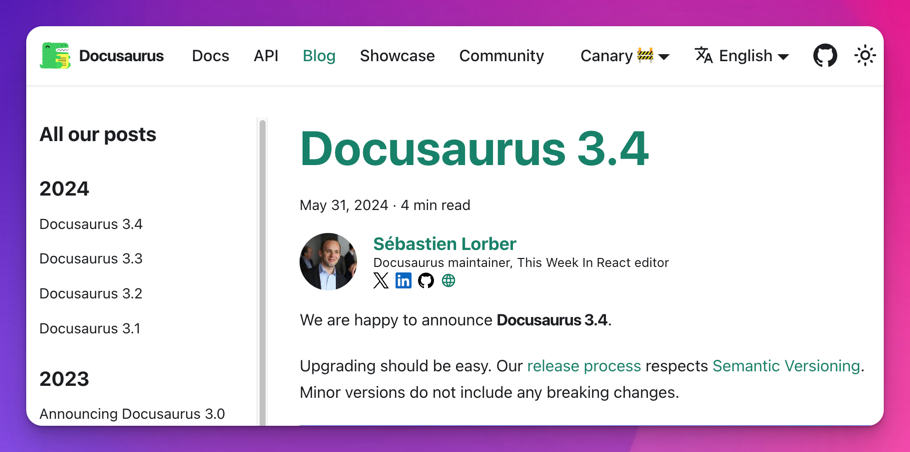
部落格饋送造型化
在 #9252 中,我們新增 替部落格饋送造型化 的支援,方法是提供自訂 XSLT .xls 檔案給 RSS 及 Atom 饋送。這麼一來,瀏覽器就能以視覺上較為吸引人的方式呈現饋送內容,像是正規的 HTML 頁面,而不是預設的 XML 檢視方式。
const blogOptions = {
feedOptions: {
xslt: {
rss: 'custom-rss.xsl',
atom: 'custom-atom.xsl',
},
},
};
撰寫您自己的 XSLT 內容可能很複雜,不過您也可以使用 xslt: true 來啟用內建樣式
const blogOptions = {
feedOptions: {
xslt: true,
},
};

部落格側邊欄分組
在 #10252 中,我們新增了按年份在部落格側邊欄分組部落格文章的支援。

這項功能現在預設為啟用狀態,但可以使用 themeConfig.blog.sidebar.groupByYear: false 來停用。
部落格一致性選項
我們新增了新的部落格選項,以便針對您的部落格文章強制執行建議做法
onInlineAuthors
我們相信規模龐大的多部落格較適合使用 全球作者(在 authors.yml 宣告)進行管理。這麼一來,便可避免在多個部落格文章之間重複作者資訊,現在還能產生 作者頁面。
在 #10224 中,我們新增了 onInlineAuthors 選項。使用 onInlineAuthors: 'throw' 來禁止 內嵌作者,並強制一致使用 全域作者。
onUntruncatedBlogPosts
我們認為網誌貼文使用 截斷標記(<!-- truncate --> 或 {/* truncate */})較佳。在分頁列表(網誌首頁、標籤頁面、作者頁面)上,這允許呈現網誌貼文的較簡潔預覽,而非完整網誌貼文。
在 #10375 中,我們新增了 onUntruncatedBlogPosts 選項。使用 onUntruncatedBlogPosts: 'throw' 來強制一致使用 截斷標記。
翻譯
- 🇪🇪 #10339: 新增愛沙尼亞主題翻譯。
- 🇮🇩 #10325: 新增印尼文主題翻譯。
- 🇪🇸 #10360: 改進西班牙文主題翻譯。
- 🇩🇪 #10235: 改進德文主題翻譯。
- 🇨🇳 #10257: 改進繁體中文 (zh-Hant) 主題翻譯。
其他變更
其他值得注意的變更包括
- #10369: 新增對 pkg.pr.new 持續發布的支持,這樣您就可以在 StackBlitz 遊樂場中測試任何拉取請求程式碼。
- #10376: 主題未列出/草稿橫幅也會顯示在開發階段,這樣您就不會忘記發布您的內容。
- #10335: Markdown 主標題
# 標題會自動包覆在<header>中,以與前置事項標題:標題保持一致。 - #10286: 允許 Docusaurus 外掛透過傳回
null來自行停用。 - #10241: 新增對 MDX 處理器
recmaPlugins選項 的支持,以修改 MDX Estree AST。 - #10324: 文件自動產生的
_category_.json接受新的description屬性,該屬性會顯示在產生的索引頁面中。 - #10368: CLI 命令
docusaurus --version現在實際回傳 Docusaurus 版本。 - #10240: Markdown
mdx-code-block現在支援縮排。 - #10219: 修正
<TabItem lazy>支援classNameprop。 - #10313: 與部落格相關的
@docusaurus/theme-common/internalAPI 已移至@docusaurus/plugin-content-blog/client。 - #10316: 與文件相關的
@docusaurus/theme-common/internalAPI 已移至@docusaurus/plugin-content-docs/client。
查看3.5.0 變更日誌條目以取得完整變更清單。
